想给博客添加一个留言功能,搜了一下几种留言系统,发现 valine 的风格和留言方式是最喜欢的。
因为利用 hexo 在 gitpage 上搭建的博客是静态的,所以留言系统基本都是将留言数据放在他们各自第三方的服务器上,这样也就不用自己搭建留言后端。
具体步骤:
1、注册 learncould 账号
valine 的留言数据是放在 learncould 上的,所以需要先注册一个 learncould 账号。
注册完后进行身份验证才能创建应用。
2、创建应用

选择第一个即可。
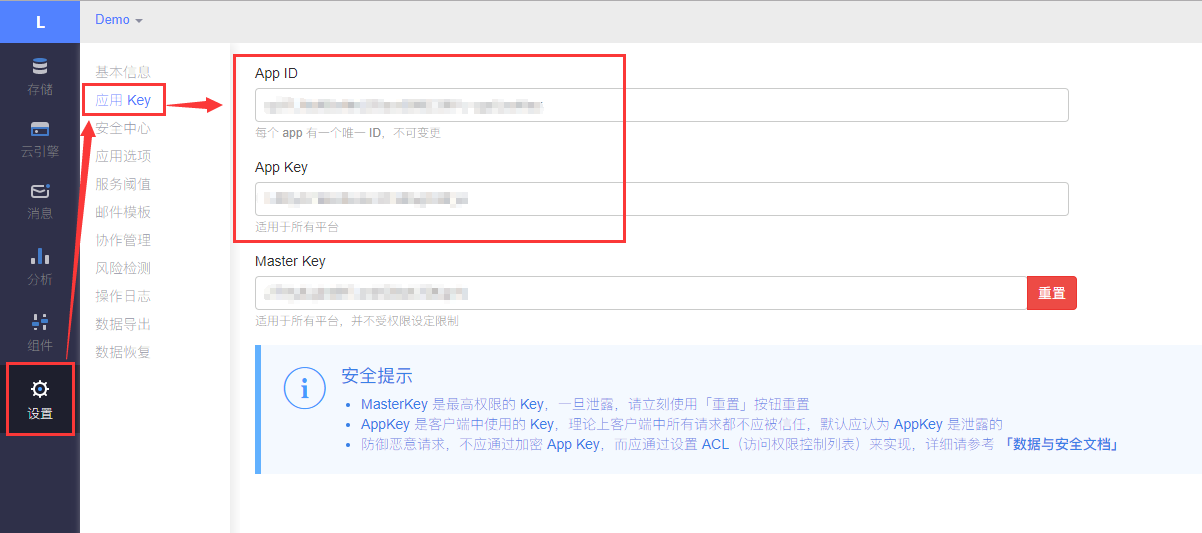
创建完成后,点击应用右上角的设置 > 应用Key。可以看到应用的Key。

3、修改博客主题配置文件
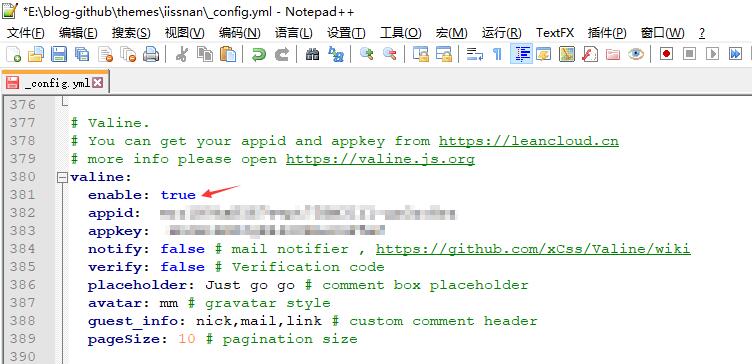
拿到你的appid和appkey之后,打开主题配置文件 搜索 valine,填入appid 和 appkey、将enable改为true。

也可以参照链接添加留言邮箱提醒功能:
https://github.com/xCss/Valine/wiki
https://www.oleou.com/jishu/594.html
4、给应用添加你的博客域名
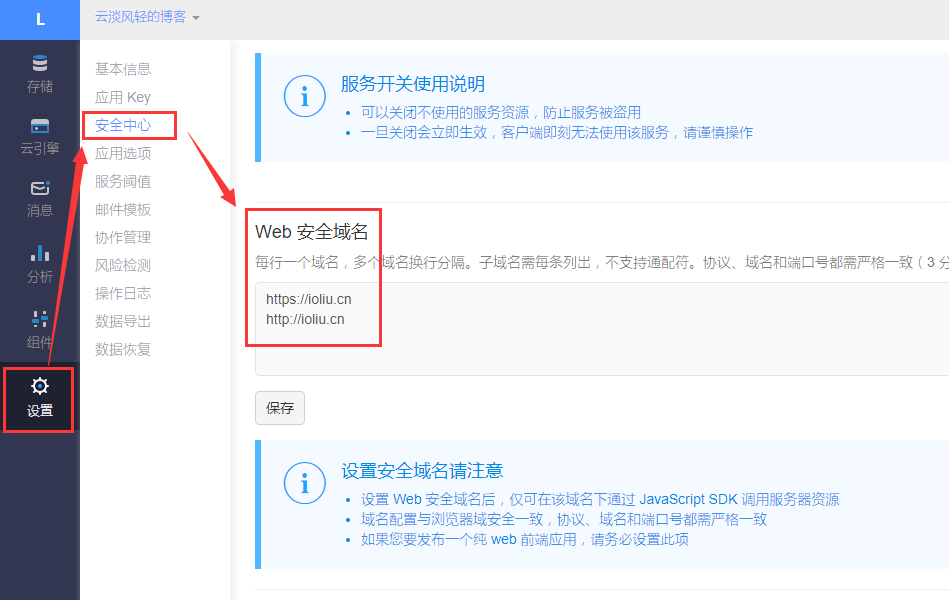
进入应用的设置 > 安全中心,在web安全域名中填入你的博客域名。

5、
最后将配置文件保存,提交到githubpage上,打开博客就可以看到效果了。
参考链接: